By Patricia Creedon, Guest Columnist
Whether you are meeting prospective clients online or in person; whether they find you through a referral or a talk you gave–one thing is sure. They looked you up on the web first.
That’s why you need a website that holds their attention, explains why your firm is just what they are looking for, and shows them how easy it is to work with you. Follow these seven steps to make your website more effective at getting clients!
READER NOTE: You can see the full version of this post (with sample websites) here
1. The Header
As the old saying goes: “You only get once chance to make a first impression.” People decide whether (or not) you are offering them what they want within three to five seconds of visiting your website. You need a clear message. Make it simple enough to be understood in those few seconds!
You can accomplish this by making sure your site answers these three key questions:
- What do you do?
- How will it make your client’s life better?
- How do they get it?
Have a clear Call to Action (CTA) such as “Call Now,” preferably in a button. This can even replace the Contact in the navigation menu. These all should be “above the fold” as they used to say in the newspaper world. Remember papers? I do. I used to deliver them on my bicycle as a kid! Now, of course that refers to the area of the website that first appears, before scrolling down.
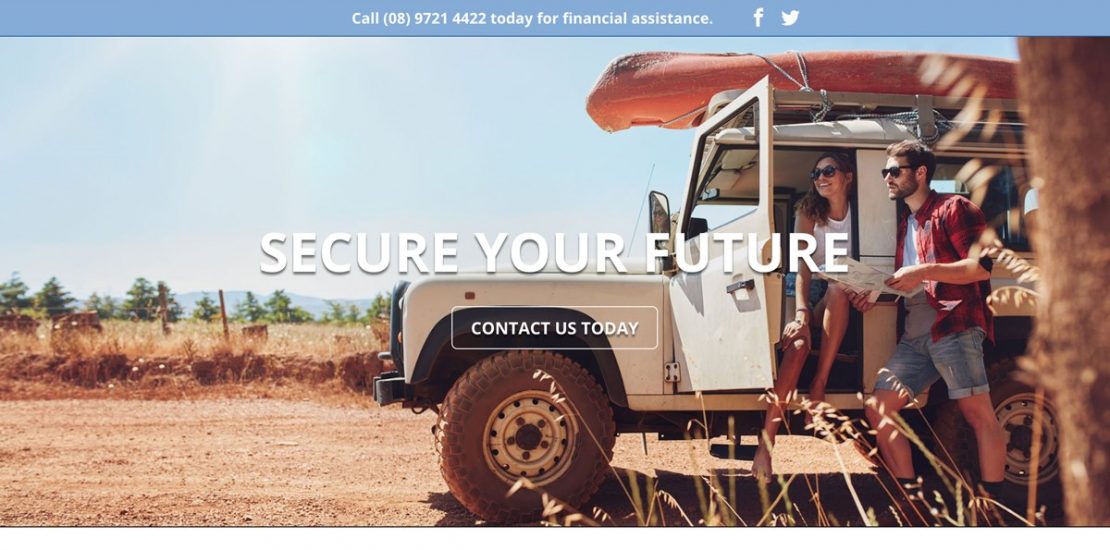
This site immediately describes what they are (a financial group). They tell how they make their clients’ lives better and there’s a number right there to call as well as a Contact Us button.
Below is a site that I worked on before I understood how much more effective it could be. The “before” is nice in that it has my client’s calming brand colors. After we redid the website recently it is able to deliver a better call to action while also enabling the viewer to get a sense of who they would be working with and how she can help.
Notice how we made it very easy to get in touch by putting the phone number in the upper right. There’s another CTA after the quote describing how she serves her clients. Although this site is for a therapist, the same logic applies for financial services firm.
2. The Stakes
On the home page you can describe how prospects are missing out if decide not to work with you. “Loss-aversion” is a very powerful concept in behavioral finance and it also comes into play when it comes to website design and marketing. Motivate visitors to take action by asking them about things that your clients are also concerned about. Say things like, “Are you worried about…?” Or “Are you frustrated by…?” The insurance firm’s site below cites statistics such as “17,ooo are forced out of the workforce for a prolonged period of time” (hence the need for insurance).
3. The Plan
Have a 3-step process that is simple and tells what the client must do to get what they are now convinced they need. Even if more steps are involved no need to overwhelm them with the details here. It can be something like:
- Get an estimate.
- We do the work.
- You get this benefit when it’s done!
The website below has a clearly spelled-out process and highlights happy clients who have used the firm’s services. Another example shows a way to get your point across without literally numbering the steps. However, it does give them as:
- Schedule a free consultation (by using the button).
- Complete the included form.
- We will reach out to you shortly.
https://staroftexasfinancial.com/
4. Show Value
Here’s where you talk about the value, prospects will get after hiring you. Use visual language and be as specific as possible. Describe the benefits, i.e., “The process is easy”; “We incorporate your unique needs/vision;” or “We are able to work remotely.”
The below example shows the benefit of financial success in the image and describes it as well:
https://vanddfinancialsolutions.com/
5. Address Concerns
This is where you diffuse typical objections by stating the top reasons people don’t hire you and the reasons why these fears are unfounded. Be empathetic and show you understand.
For my own firm, I constantly acknowledge to prospects that I know design may be an area they have trouble relating to and that they have had a hard time getting “creatives” to understand their goals in the past. Trust me, I get it!
I can explain how I understand financial branding from years of working closely with those in the industry. Therefore, I can help you get back to what you do best and take that design burden off your plate.
The website in this sample has a listing of why you might want to choose IAA.
https://independentadvisoralliance.com/
6. Free Offer
A great way to offer value right away– before anyone takes the leap of hiring you–is to have a PDF available for free download. It’s said that each email you collect is worth $20, so offer something that has at least that much value.
Create an enticing title that makes them want to know more, as in the below example “8 Pitfalls to Avoid…” Or, “6 common mistakes financial planners make.” If you want subscribers to a newsletter, make sure you explain the valuable tips or news they will get, maybe showing past issues with topics of interest.
https://independentadvisoralliance.com/
7. The Rest
Here’s where you put the extras like a hiring link, map, locations, disclaimers, etc. There should be a CTA here as well as in most of the other sections.
https://staroftexasfinancial.com/
Conclusion
The seven best practices above may not be necessary for every website, but for most businesses and professional services firms, heeding this list will help you grow. Test them out with some tweaks and see how they work for you! I’d love to hear from you.
The websites in this post were all created by Pat Creedon Design, Inc. (New Canaan, CT) and/or her web design and development partners.
#practicemanagement, #webdesign